如何提升网页的用户体验?
编辑导语:用户的体验感对于网站来说是极其重要的,成功的网站都拥有良好的页面用户体验。网页的用户体验表现在多个方面,即使是最小的细节也会对客户产生很大的影响。所以在网站建设的过程中,要把用户体验始终贯穿其中,关于提升网页的用户体验,这里有一些方法和技巧分享。
一、提升网站交互体验
1. 注册
现在越来越多的网站用户注册流程更加的简单,这样做可以降低用户的使用门槛,可以促进更多的用户去注册。
“让用户感觉不到注册的存在,那么这个注册才是成功的”,在提升用户注册体验的时候,主要从以下几个方面去着手:
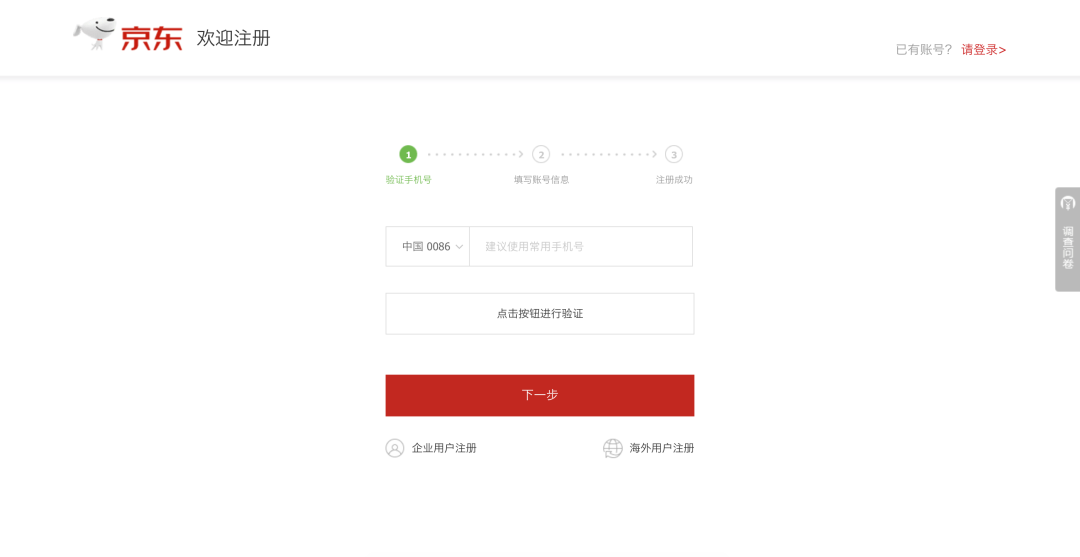
1)区分登录和注册
让用户可以明显的区分登录和注册,不会混淆。
2)让用户在注册的时候使用邮箱或者手机号注册
让用户在注册和登录的时候使用唯一的登录凭证,早期的时候有的网站会让用户设置用户名,有的时间一长就容易忘记,从而登录不上给用户不好的用户体验。
3)注册显示进度条
网站会员的注册流程一定要清晰简洁,最好有流程图来配合,让用户指导自己进行到哪一步来,还剩几步需要完成。

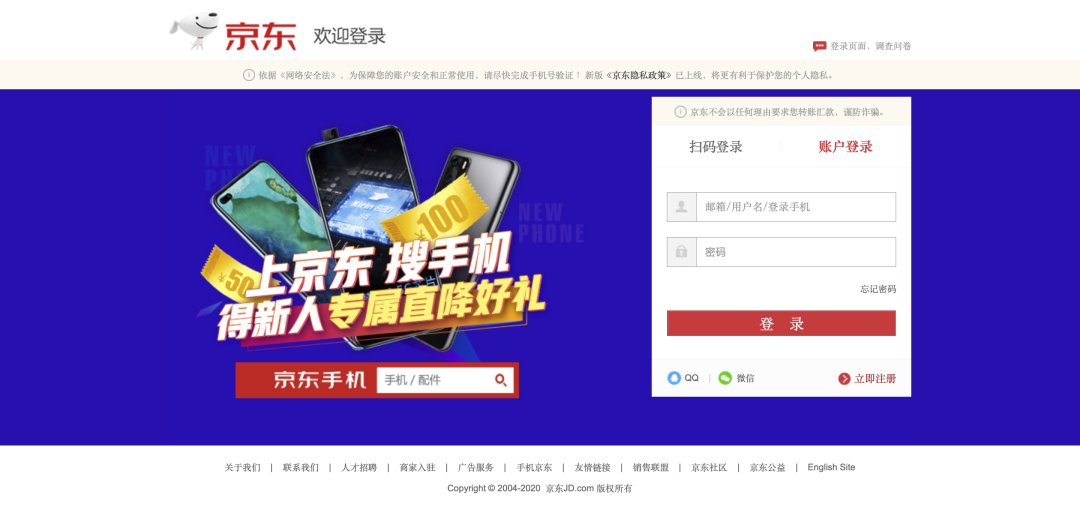
4)第三方登录/注册
预留第三方账号登录/注册,虽然不是每个用户都会使用,但是通过这种方式登录会更加便捷。
5)显示密码
在密码输入框后面预留一个小眼睛,可以自己选择显示或者隐藏密码。
6)提醒大写锁写
通过 提醒大写锁定有助于避免多次输入错误,降低用户的多次输错的概率。
2. 登录
1)允许使用邮箱、用户名或已经验证的手机登录,并且给出相应提示

2)给出明确错误提示
给出明确的错误提示,用户能准确的判断是哪一项错误,可以有效提升用户登录操作体验。

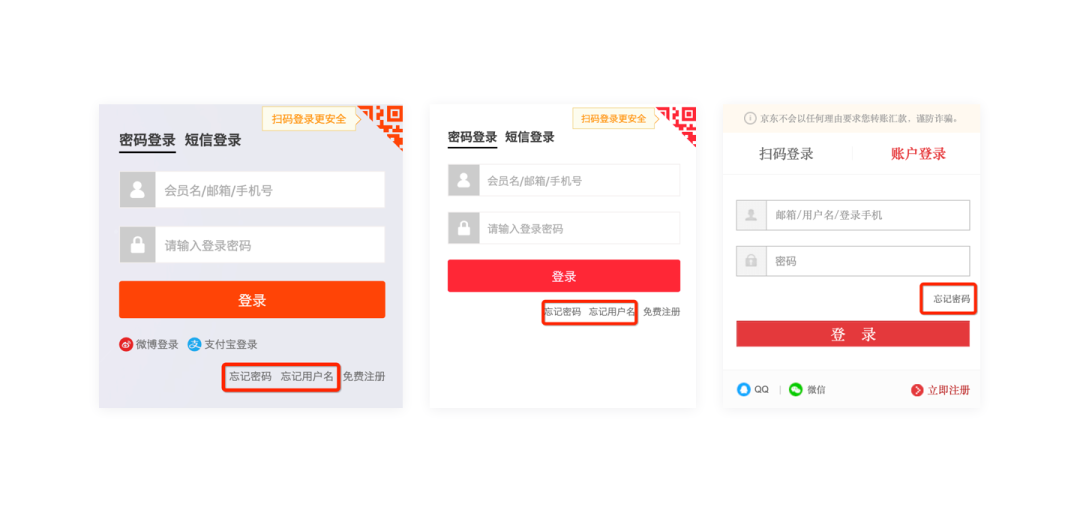
3)添加“忘记密码”的链接
不需要放在很显眼的位置,紧靠着用户登录表单,如果用户真的忘记了密码可以很快找到解决的办法。

4)按钮上的提示信息
在登录页面中,按钮上写上“登录”字样,不要用“提交”或“完成”字样,这样会让用户觉得操作和预期是一样的,增强用户体验。
3. 按钮
按钮是界面中最小的元素之一,同时也是最关键的控件。我们在设计的时候需要注意,用户一般在什么情况下会使用按钮;按钮在与用户交互操作过程中如何为用户提供反馈的信息。
出色的交互按钮需要注意以下几点:
1)按钮需要看起来可点击
为按钮添加微妙的阴影效果,是按钮看起来“浮”出页面更接近用户。为按钮添加鼠标悬浮或点击操作的交互效果,提示用户。
2)按钮的色彩很重要
按钮作为用户交互操作的核心,在页面中使用色彩进行突出,网页中的按钮色彩应该是明亮而吸引人的,通常喜欢采用明亮的黄色、绿色和蓝色进行按钮色彩,想突出按钮的颜色,用与背景色相对的颜色也是不错的选择。
同时按钮的颜色还需要注意品牌色,选择一个与页面品牌配色方案相匹配的,不仅要识别度高,而且与品牌有关联性。

3)按钮的位置
按钮放哪里可以为网站带来更多的点击量?大多数情况下,应该将按钮放置在特定的位置。
比如:表单的底部、出发行为操作的信息附近、在页面或者 屏幕的底部、信息的正下方。不管是在pc端还是移动端,这些位置都遵循了用户的习惯和自然的交互路径,使用户操作更加方便。
4)良好的对比效果
在设计按钮的时候,不仅要让按钮的内容与按钮本身形成良好的对比,而且和背景以及周围元素也要形成对比效果。

5)使用标准形状
当我们在设计按钮的时候尽量选择标准形状来设计,比如方形或者圆角矩形,符合用户的认知习惯。
6)明确告诉用户按钮的功能
每个按钮都会包含按钮文本,它会告诉用户的功能。按钮上的文本要简洁、直观、符合整个网站的风格。当用户点击按钮之后,出现的内容和指示的是相符的,迅速地呈现在用户眼前,获得用户期望的结果。

7)给按钮更高的视觉优先级
让按钮的形状、颜色和视觉重量上,都是页面中最显眼的那一个元素。

4. 面包屑
他起源于 Hansel and Gretel 的传说,孩子们为了能够找到回家的路,将面包屑撒在路上,并顺着找到了家。和传说中一致,面包屑路径在现实中也帮助我们找到自己的起始页。
一般内容比较多的网站包含的子页面也比较多,而面包屑路径支持一键访问上一级目录,避免搜索和深度链接,使用户更好操作理解。
使用户不管在那个层级,哪个页面都可以清楚的看到页面的路径,方便用户快速跳转到其他页面;而且可以很好的展示整个网站的信息结构。
常见的面包屑路径表现形式有三种:定位面包屑路径、属性面包屑路径、路线面包屑路径。
1)定位面包屑路径
这是是最常见的一种形式,一般在多于两级以上页面就会使用到,在定位面包屑路径中,左侧页面都会比右边的页面链接高一个层级。

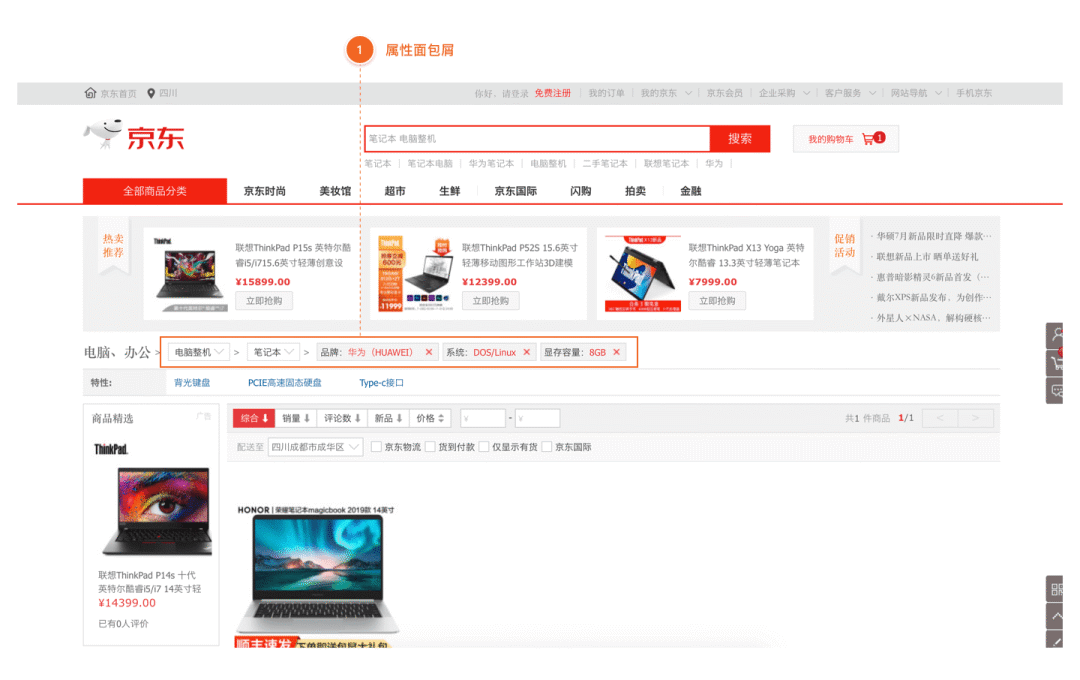
2)属性面包屑路径
这种在电商类网站中用的比较多,一般是通过各种不同的属性对搜索结果进行筛选。

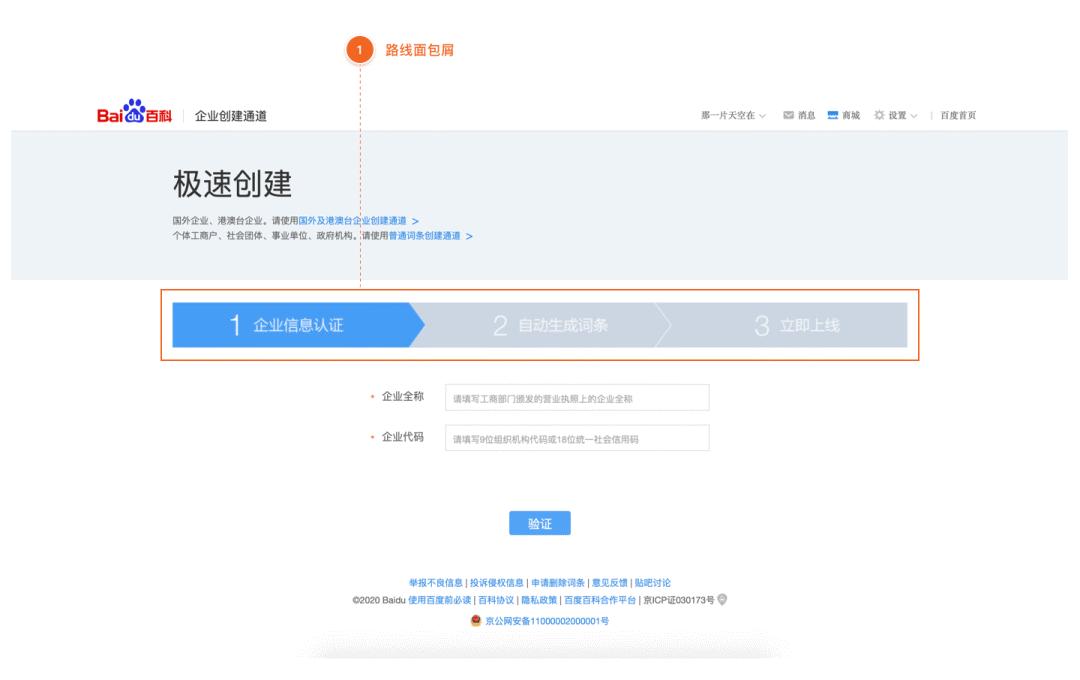
3)路线面包屑路径
路线面包屑是动态的,一般是用来指导用户进行某种操作,动态的现实用户需要完成的过程。

二、提升网站浏览体验
1. 提高网站页面打开速度
1)优化图片
在使用ps进行储存图片的时候一般操作三个热键+S,“存储为Web格式”,设置图片质量,来控制大小,或者使用压缩图片大小的软件,在不影响图片显示效果的情况下压缩大小。
2)选择合适的图片格式
选择合适的图片格式可以缩小图片容量。JPG格式通常用于照片或真彩色图片,GIF格式用于平面色彩的图片,一般用于按钮或Logo图片,PNG格式和GIF很相似,比JPG多支持一些色彩。
3)图片宽度和高度设置
在制作网页的时候设置好图片的宽度和高度,浏览器在加载网页的时候就会保留相应的图片区域,加快网页的显示速度。
4)延迟显示可见区域外的内容
用户停留在第一屏的时候,不加载第一屏以下的图片信息,只有当用户把鼠标往下滚动的时候,这些图片才开始加载,这样可以提升可见于去的加载速度,提升用户体验。
5)减少网页的响应次数
通过 Ajax 无需重新加载整个网页的情况下,能够更新部分网页的技术。

6)合并优化
CSS样式的出现,使网页实现了内容和元素表现方法的分离,用户打开CSS样式设计的网页,CSS样式一般是被下载到用户本地的计算机中,而不像HTML标签每次打开网页都需要解析一次。
另外,CSS样式载某些地方可以替代图片,这就是为什么提倡 使用Div+CSS的原因。
将JavaScript代码和CSS样式代码分别合并到一个共享文件中,这样不仅能简化代码,而且在执行avaScript文件的时候,如果JavaScript文件较多,就需要进行多次的Get请求 ,延长加载速度,将JavaScript文件合并在一起后,自然就减少了Get请求次数,提高了网页的加载速度。
7)精简代码
在同等网络下,页面越小下载时间越快,所以在合理范围内减少页面大小是可以优化下载速度的,而页面大小主要是 有HTML的代码量来决定的(也包括一些CSS样式和JavaScript代码)。
想减小页面大小,就得根据W3C的标准来优化HTML代码结构,去除一些无意义的代码。

——————
数据分析能帮助企业发现很多问题,但是超过80%的人都不擅长,也很难为此投入太多精力。
「满意吧」作为专业的在线满意度调研平台,我们通过顶尖行业专家的精妙算法,将企业服务与管理相关的问题通过智能算法形成任何人都能看懂的可视化图表,数据无需人工分析;最妙的是,多达7类20个维度的数据分析报告全部自动生成,它们将为您的企业提供更深入透彻的调研反馈和分析。

